







Lunchroom Testing Results
There was a positive reaction to the search box on both desktop and mobile. Users liked it because it eliminated the confusion of distinguishing between categories, products, and brands. It aligned closer to their expectation of how a product filter might work.
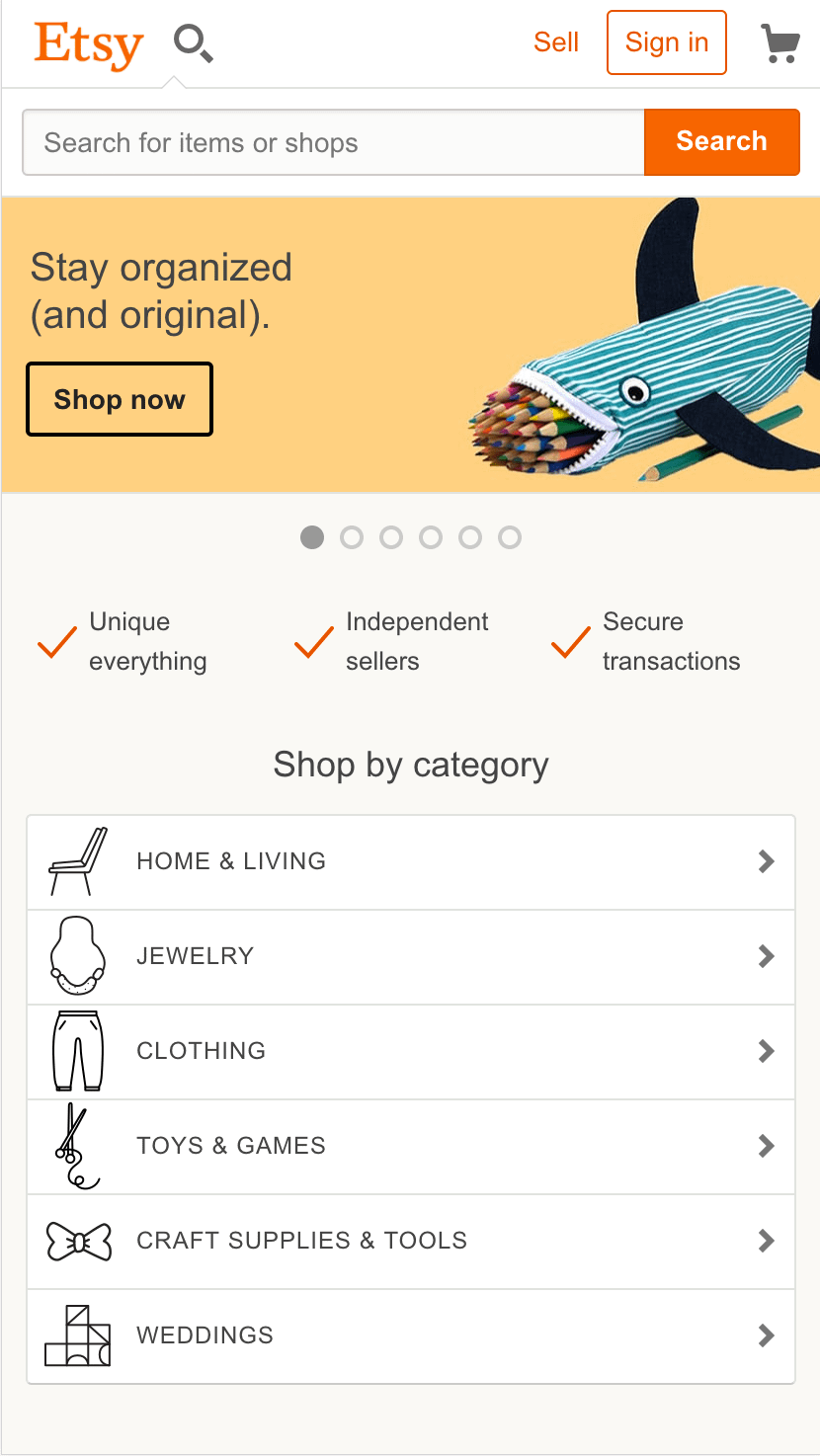
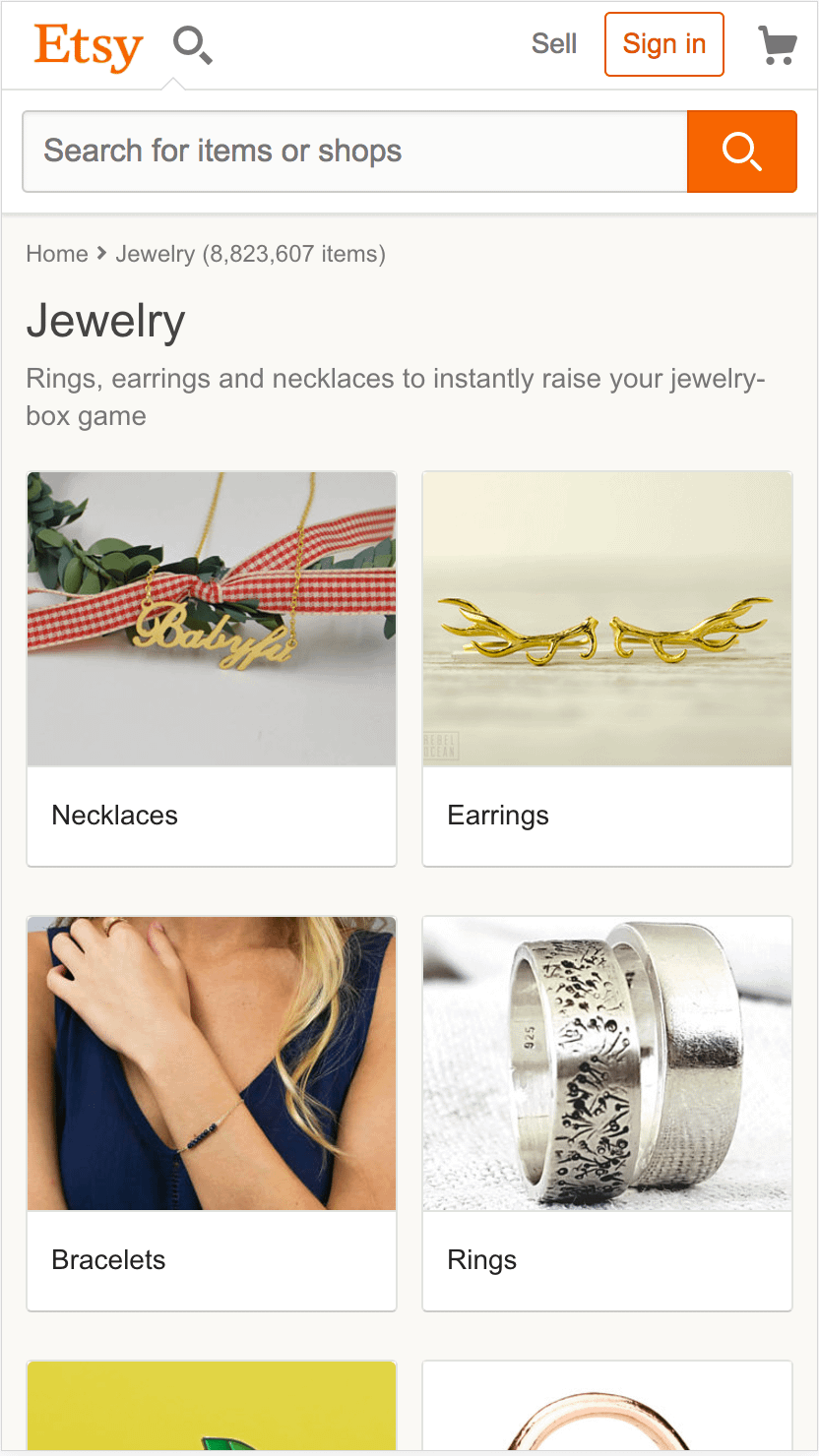
On desktop, users were delighted to stumble upon specific products that were presented to them after they selected a store category.
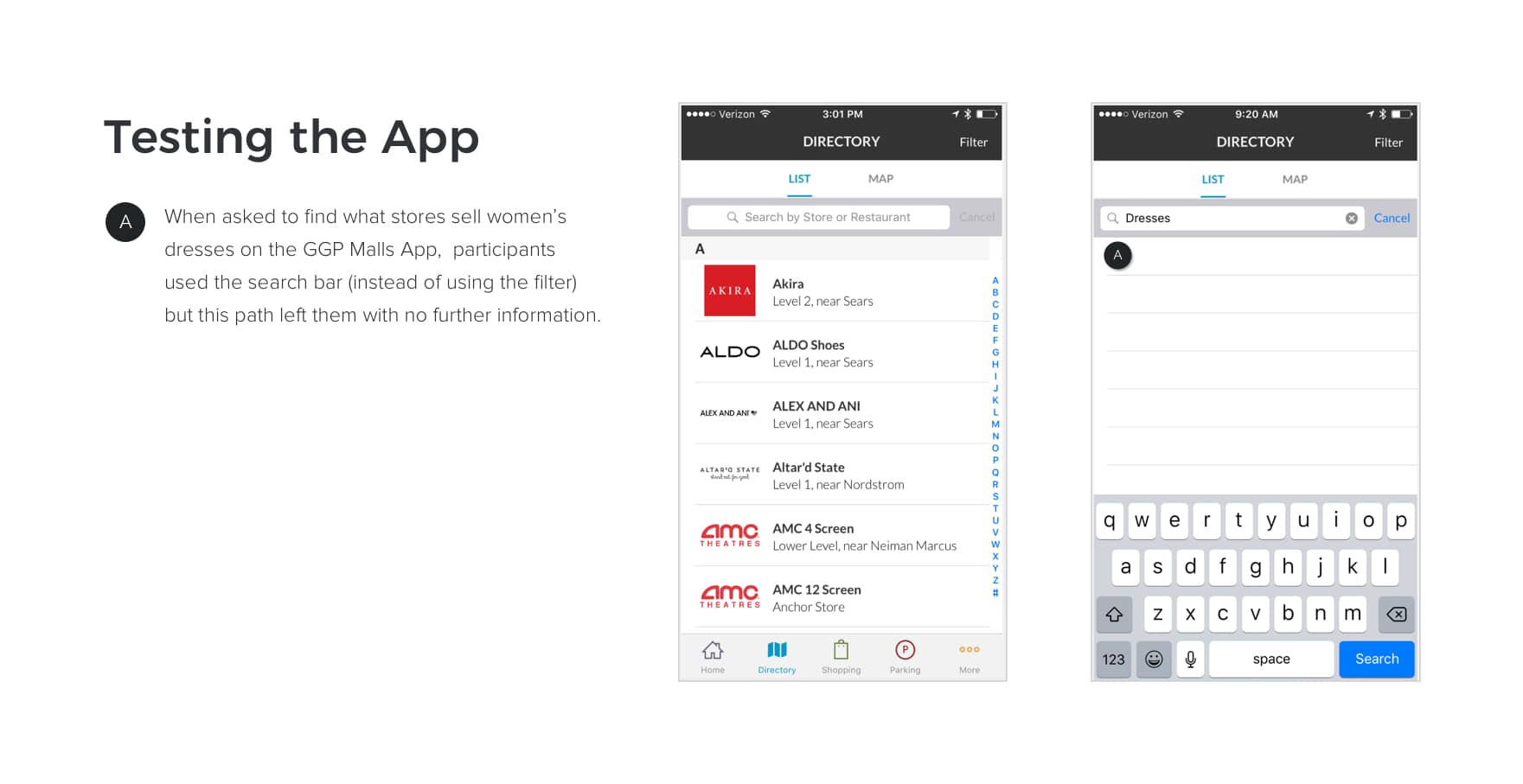
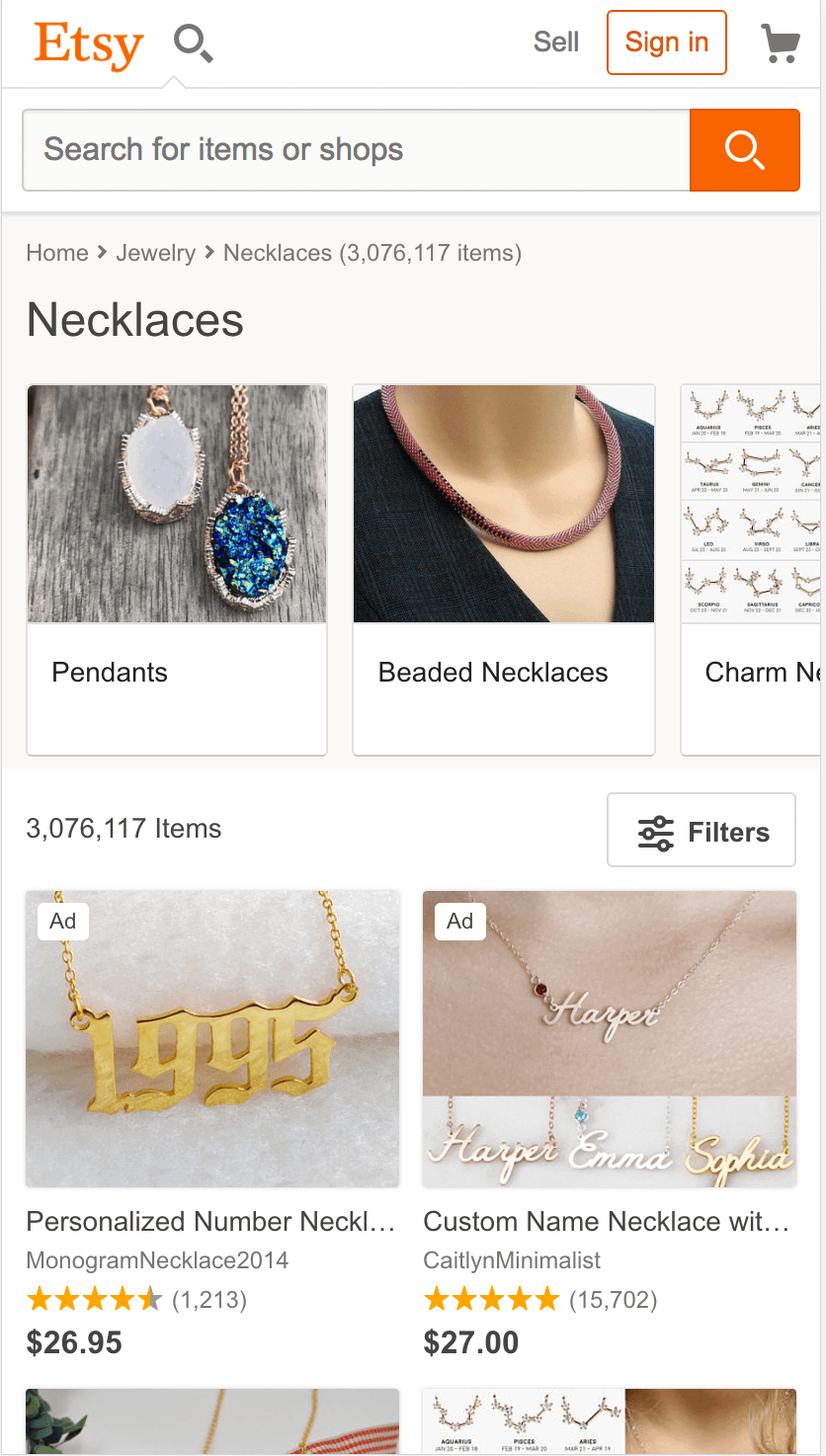
On mobile, participants used the search bar to look for something specific but were unsure what to expect under the products filter. After a few tests and iterations, we designed a version where a few product filters were exposed with an all products option. With this in place, participants understood how to use the product filters.